Mobile web apps for smartphones and tablets
Mobile web apps for smartphones and tablets
The mobile Internet is fast becoming very sophisticated and technologically advanced, and such developments have paved the way for the increase in the use of Web applications, competing with and quickly surpassing the technology behind native/market applications. This article explains more about how Web apps work, how to create them and the best mobile casino sites to use for Web apps, which you will find using the app buttons below:
But what exactly is a mobile Web app?
 Let us first clarify what the general consensus of the meaning of the word ‘application’ (in a technological sense) is: An application can be considered a program or piece of software designed to perform a certain task (a game, music player, etcetera).
Let us first clarify what the general consensus of the meaning of the word ‘application’ (in a technological sense) is: An application can be considered a program or piece of software designed to perform a certain task (a game, music player, etcetera).
In that sense, a mobile Web app (also known as a browser app) is an application designed in browser formatting (HTML5, Flash, Java) and the software operates by being downloaded (all or only some parts) from the Web every time it runs. So it uses a common Web browser (and requires a data-connection) to run its intensive audio and graphics. Such software is generally supported by all data-enabled devices (cross-platform compatibility) and is not just customised for one brand, like native apps are.
The native (market) app, on the other hand, is one specifically created to run on a device’s operating system and through the device’s firmware and hard-drive. These applications, like the official AFL app, a generic calculator application, SnapChat or games such as QuizUp, need to be adapted for different brands, whereas the Web app can operate without adjustments on all Web-capable devices.
Furthermore, Web app software updates are processed automatically and quickly across all devices which have that software (and at the same time), as the updates are powered via the Internet.
How to create a Web app
Taking one of our favourite mobile gaming sites – Royal Vegas Casino – as an example, what we will need to do first is bring up the mobile site.
- Step 1/ Tap here to load RoyalVegasCasino.com
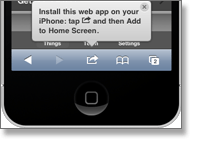
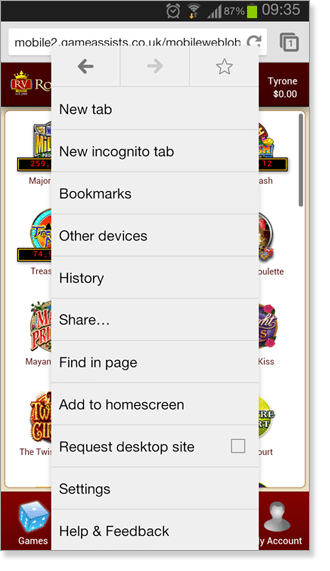
Alternatively, you can do the same with any of the real money mobile casino sites recommended at the top of this page. - Step 2 Once the casino mobile site has loaded, bring up you in-browser settings and tap ‘add to homescreen’. The iPhone and Samsung Galaxy browser settings are shown as examples:
 |
 |
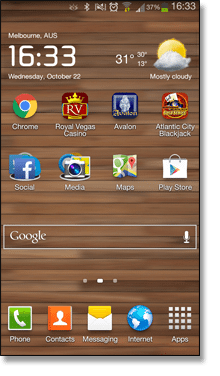
- Step 3/ You’ll then be asked to name your newly created Web app, and you can then hit ‘add’. The Web application will now be visible on your homescreen and you can access the casino (or specific game) directly, bypassing the Internet.
 |
 |
You’ll also find the Web address bar has been removed, allowing for more gameplay space. To create a Web app for a specific game, simply enter the desired game from the casino’s mobile website, and once the game has loaded, go through the same process (bring up your settings, create the name and add to homescreen).
Blurred lines and the future
 With mobile technology progressing at a rapid rate, the user experience provided by both market and Web apps are becoming blurred, as a large majority of native applications now must function with Web connectivity, and Web apps, on the other hand, are developing offline modes accessible without a data-connection. Having said that, native apps do currently enjoy better structure security, as the way they are built allows them to not have to connect to the Internet as frequently as the Web app.
With mobile technology progressing at a rapid rate, the user experience provided by both market and Web apps are becoming blurred, as a large majority of native applications now must function with Web connectivity, and Web apps, on the other hand, are developing offline modes accessible without a data-connection. Having said that, native apps do currently enjoy better structure security, as the way they are built allows them to not have to connect to the Internet as frequently as the Web app.
So what lies ahead in the future? We can’t simply confine ourselves to the mobile platform – Western society is fast moving through a multi-platform era where we are using a variety of media products including mobiles, Smart TVs, tablets, laptops, Chromebooks and even eye-wear technology such as Google Glass and Oculus Rift.
 And the most important element for brands and app designers is to market their products successfully by engaging the population and reaching as many people as possible. So with the ability of Web applications to run across a multitude of different operating systems and platforms, along with their instantaneous nature, such applications will become more popular among creators and consumers.
And the most important element for brands and app designers is to market their products successfully by engaging the population and reaching as many people as possible. So with the ability of Web applications to run across a multitude of different operating systems and platforms, along with their instantaneous nature, such applications will become more popular among creators and consumers.
While application developers may choose to build native apps for a better user interface and marketing opportunities (i.e. the App Store and Google Play), user interfaces are becoming far more adaptable via Web apps with development in HTML5 technology, and the commercial argument is becoming less and less valuable.
Furthermore, with increased mediums now being designed and used, that forces hardware and firmware intricacies to grow, and Web apps do not need to deal with such complexities.